使用模板网格调整大小
1.概述
本文向您展示了仪表板如何适应不同的屏幕尺寸,例如显示器、宽屏电视和平板电脑。
一个模板的网格可以添加到任何仪表板中以实现简单的拖放网格布局,但也可以在可调整大小或响应式仪表板中使用它来调整其内容大小。
相关视频:
2.设置视图大小
编辑时为指示板设置的大小通常用于在查看时确定其大小和布局。
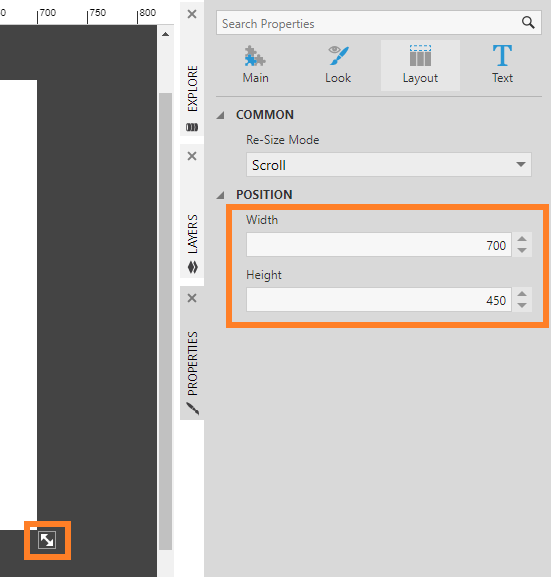
编辑时,可以拖动右下角的“调整大小”图标。

这将更新仪表板的宽度和高度属性中找到的属性窗口布局选项卡,也可以直接设置这些属性。
3.调整模式大小属性
在查看仪表板时,它的大小可以根据仪表板的用户模式属性,它有四个选项:滚动,规模,调整,和响应。
属性中可以找到此属性属性的仪表板窗口布局选项卡,在宽度和高度属性。(如果选择了仪表板上的元素,单击仪表板的空部分以访问其属性。)
3.1.滚动
当您创建一个新的仪表板时,它是用户模式属性初始设置为滚动。在此模式下:
- 当您调整浏览器窗口的大小时,仪表板不会改变大小(宽度或高度)。
- 当浏览器窗口调整大小时,仪表板上的元素(例如,图表、过滤器和组件)不会改变相对于仪表板的大小或位置。
- 如果浏览器窗口的大小调整得足够大,仪表板将水平居中并位于查看区域的顶部。

- 当浏览器窗口的大小被调整得更小时,将出现滚动条,允许您滚动您想要看到的仪表板部分。

- 中的缩放滑块和视图面板状态栏放大、缩小或平移仪表板。
- 在触控设备上,“按捏缩放”也可以在滚动模式下使用。
- 除了决定仪表盘的宽度和高度外,不需要进一步的设计工作。使用不同的监视器、设备和分辨率,仪表板内容看起来或多或少是相同的。
- 如果您的指示板非常大,那么重要的信息最初可能会滚动出视图,并且可能被查看者错过。
3.2.规模
当用户模式属性设置为规模,仪表板及其内容将被缩放以适应可用的观看区域。在此模式下:
- 整个仪表板最初是可见的,没有任何滚动条。这也是浏览器窗口调整大小时的行为。

- 默认情况下,仪表板的宽高比针对不同的屏幕和窗口大小进行维护。如果您不希望保持长宽比,请启用仪表板的属性选项在“重新调整大小”中忽略宽高比。
- 中的缩放滑块和视图面板状态栏放大、缩小或平移仪表板。当放大时,滚动条将根据需要出现。

- 在触控设备上,“按捏缩放”也可以在缩放模式下使用。
- 使用缩放模式的缺点是,当屏幕或窗口太小时,内容最初可能太小而无法看到。
3.3.调整
的调整模式是一个智能调整大小选项,它被设计为与模板的网格,它允许您设置仪表板的元素,以便在类似网格的布局中调整大小。在此模式下:
- 仪表板画布将调整大小,以适应没有滚动条的可用查看区域。
- 缩放滑块和视图面板在此模式下不可用。
- 的调整大小模式属性确定是否应该调整指示板的大小以适应屏幕的宽度、屏幕的高度或两者。

调整模式选项 - 默认情况下,在调整大小时保持仪表板的长宽比。如果始终希望调整内容大小以填充所有可用的屏幕空间,请启用在“重新调整大小”中忽略宽高比属性选项。
- 仪表板上的元素将随着仪表板和屏幕或窗口一起调整大小,前提是它们已附加到模板网格的单元格(见下文)。这使您可以利用可视化中内置的任何智能布局或标签逻辑。例如,当图表的大小被调整为较小时,图表轴会调整标签文本的大小和布局,以避免重叠并保持可读性。
3.4.响应
的响应模式也被设计为与模板的网格,但智能调整尺寸更进了一步。该模式根据屏幕上的可用空间从左到右,然后从上到下重新流动和包装单个单元格,从而允许同一仪表板自动适应最大屏幕和最小屏幕。在此模式下:
- 仪表板画布的宽度将调整为适合查看区域的可用宽度。
- 如果宽度较小,模板网格中的单元格可以重新排列到其他行中,或者如果宽度较大,则可以在每行中容纳其他单元格。
- 垂直滚动用于查看不适合屏幕或窗口的附加内容。
- 画布上单元格的布局是根据页面大小计算的,并在调整大小时重新计算。例如,当移动设备从纵向模式变为横向模式时,布局将发生变化。
- 你可以使用单元格组在计算布局时将单元格保持在一起。

将模板单元格分组 - 可以将单元格或单元组转换为标题行如果它跨越整个行以保存它并确保在查看时不添加或删除单元格。还可以在单元格组内指定标题行。

切换标题
欲知更多有关响应模式,见文章响应式布局仪表板模式。
4.定义模板网格
本节向您展示如何定义模板网格,并使用它来调整仪表板上的组件大小用户模式设置为调整或响应。
4.1.设置仪表板
设置仪表板的用户模式财产调整或响应利用模板网格来调整内容的大小。
您可以将指示板的大小调整为更适合在编辑时使用的大小,也可以稍后更改它。
4.2.添加模板网格
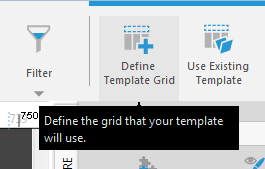
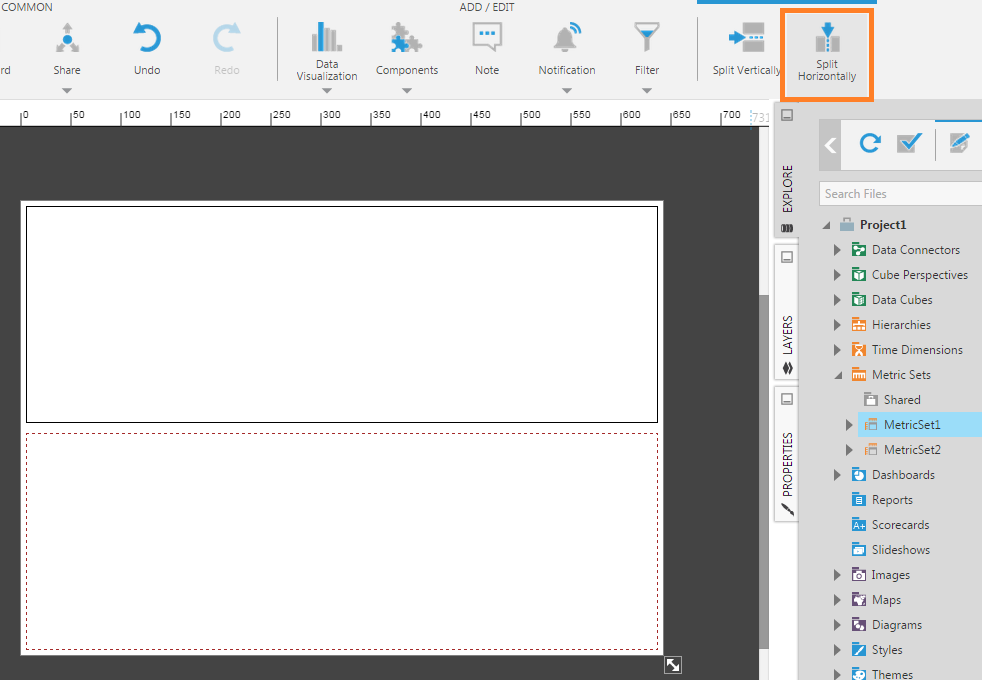
2 .在工具栏中,单击定义模板网格。(如果选择了仪表板上的一个元素,首先单击仪表板的一个空部分来查看该选项。)

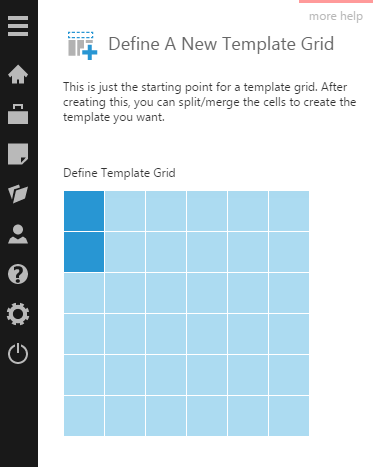
在定义一个新的模板网格对话框中,移动鼠标时网格单元格会高亮显示。
移动鼠标,直到网格单元格的理想布局被突出显示(例如,2x3或3x3),然后单击选择它。

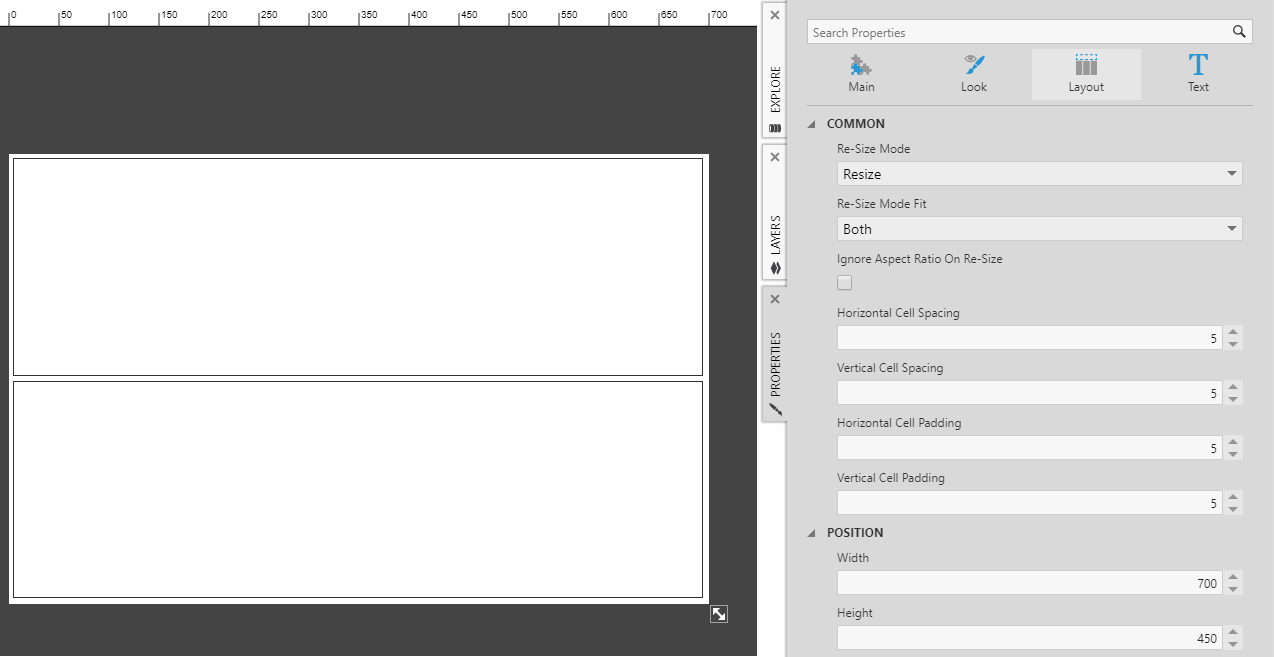
点击提交回到你的仪表盘。您将看到已经添加了一个网格单元格。

4.3.向网格单元格添加元素
仪表板上的每个元素都需要附加或添加到一个模板网格单元格中,以便与仪表板或屏幕的其余部分一起调整大小。
拖动数据、度量标准集或其他内容时探索窗口将其添加到仪表板,然后将其拖到希望显示它的单元格上。
若要将仪表板上的某些现有内容附加到网格单元格,请将其拖放到高亮显示的网格单元格上。

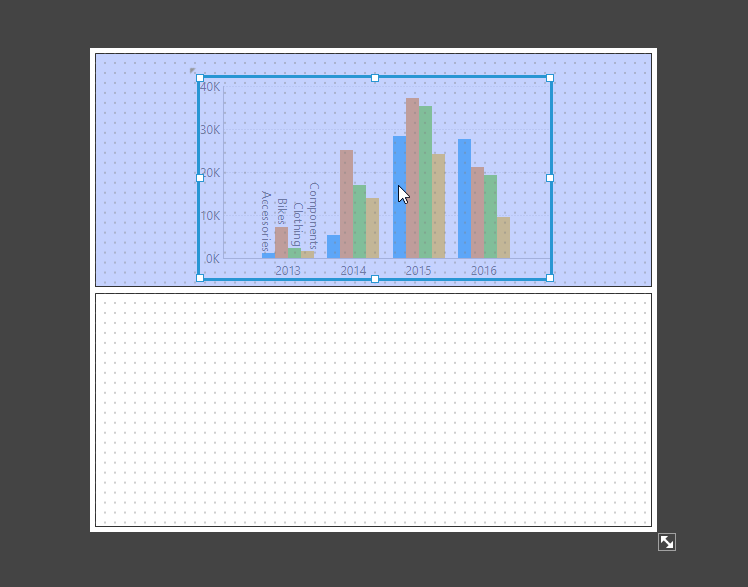
如果它是拖到单元格中的第一个元素,则该元素将自动调整大小以填充单元格。然后,您可以根据需要调整它的大小,例如,在图表上方留出空间以添加标题或图例。
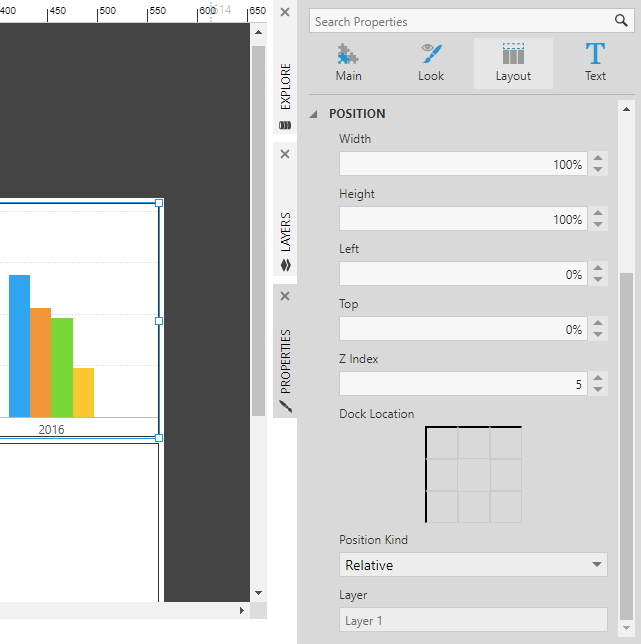
在属性窗口中,您可以看到元素的位置现在相对于其单元格。

默认情况下,位置坐标也是相对于单元格大小的百分比,但是您可以使用位置类属性设置为相对于单元格左上角的绝对像素,或者将元素停靠到另一侧或角落。
4.4.测试调整大小行为
来测试调整大小的行为视图或沙箱视图在工具栏中调整浏览器窗口的大小。
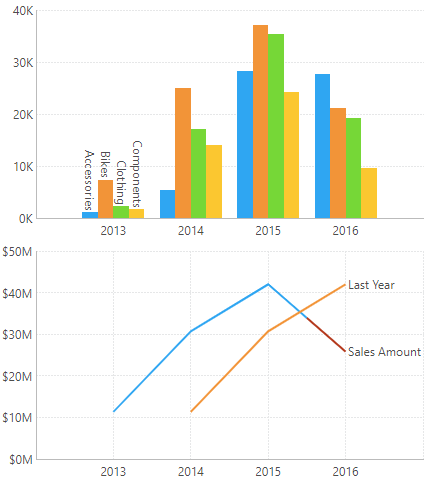
仪表盘设置为调整在这个例子中,可以观察到仪表板可以被操纵成不同的长宽比,或者更小,但是可视化(比如图表)能够智能地调整它们的布局来匹配。

5.合并和分割单元格
模板网格最初用每行(或列)中相同数量的单元格填充仪表板。对于更自定义的布局,您可以分裂任何单元格水平或垂直分成两个,或合并两个或多个选定单元格合并为单个单元格。
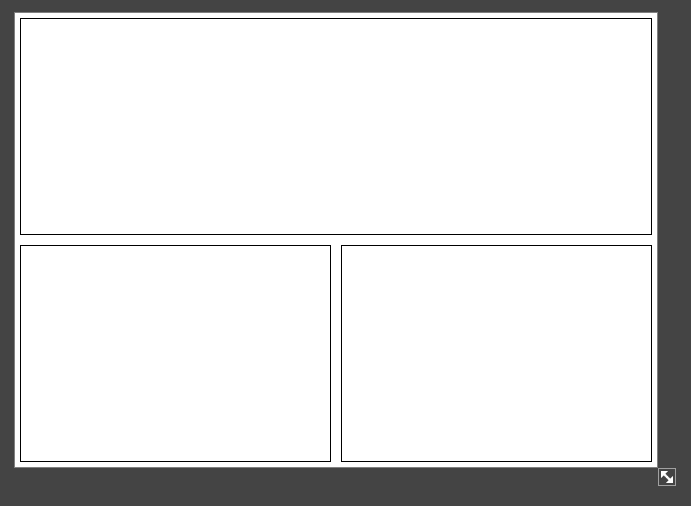
例如,在一个1x2模板网格的仪表板中(如下所示),您可以通过单击选择单元格然后单击,将底部单元格分成左右两个部分水平分割在工具栏中。

如果您已经用内容完全填充了模板网格单元格,那么您可能无法直接单击单元格,而是单击您放置在那里的一个元素。选择单元格中的一个元素后,您仍然可以通过单击来选择模板网格单元格选择模板单元格在工具栏中。

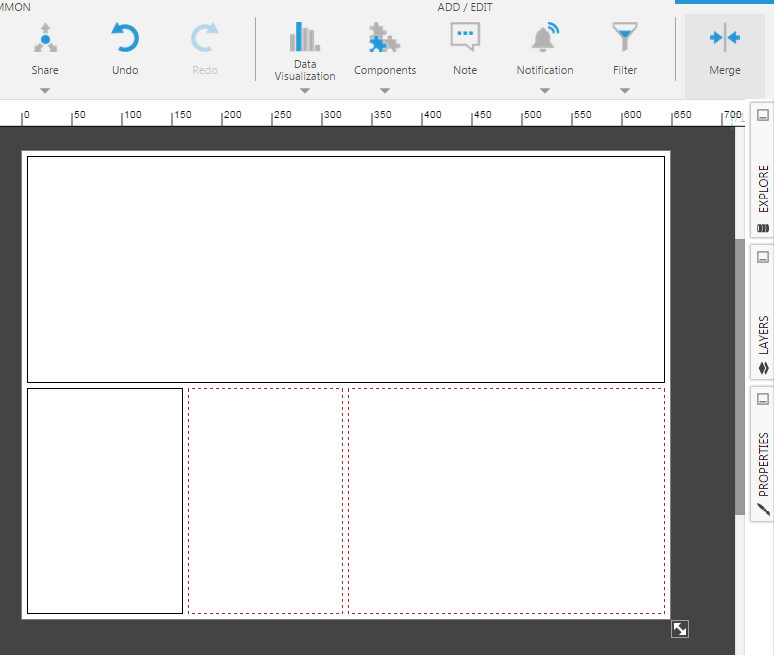
在水平分割之后,底部单元格现在被划分为左单元格和右单元格。(点击垂直分裂(把一个细胞分成上细胞和下细胞)

您可以进行多次分裂,例如,选择左下角的单元格,然后单击再次分裂水平分割。现在在模板网格的底部一行有3个单元格。
若要合并两个或多个单元格,包括以前可能已分割的单元格,请选择一个单元格,然后按住Ctrl或Shift键,同时单击同一行或列中的相邻单元格。进入工具栏,单击合并。

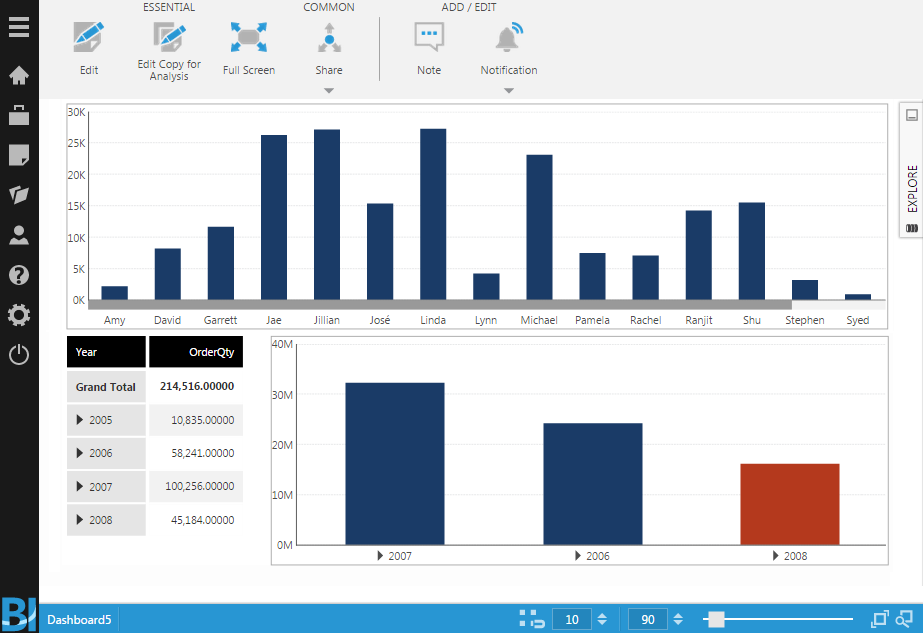
在上面显示的示例中,合并了右下角的两个单元格,并将可视化添加到最后三个单元格中的每个单元格中,如下面的视图模式所示。

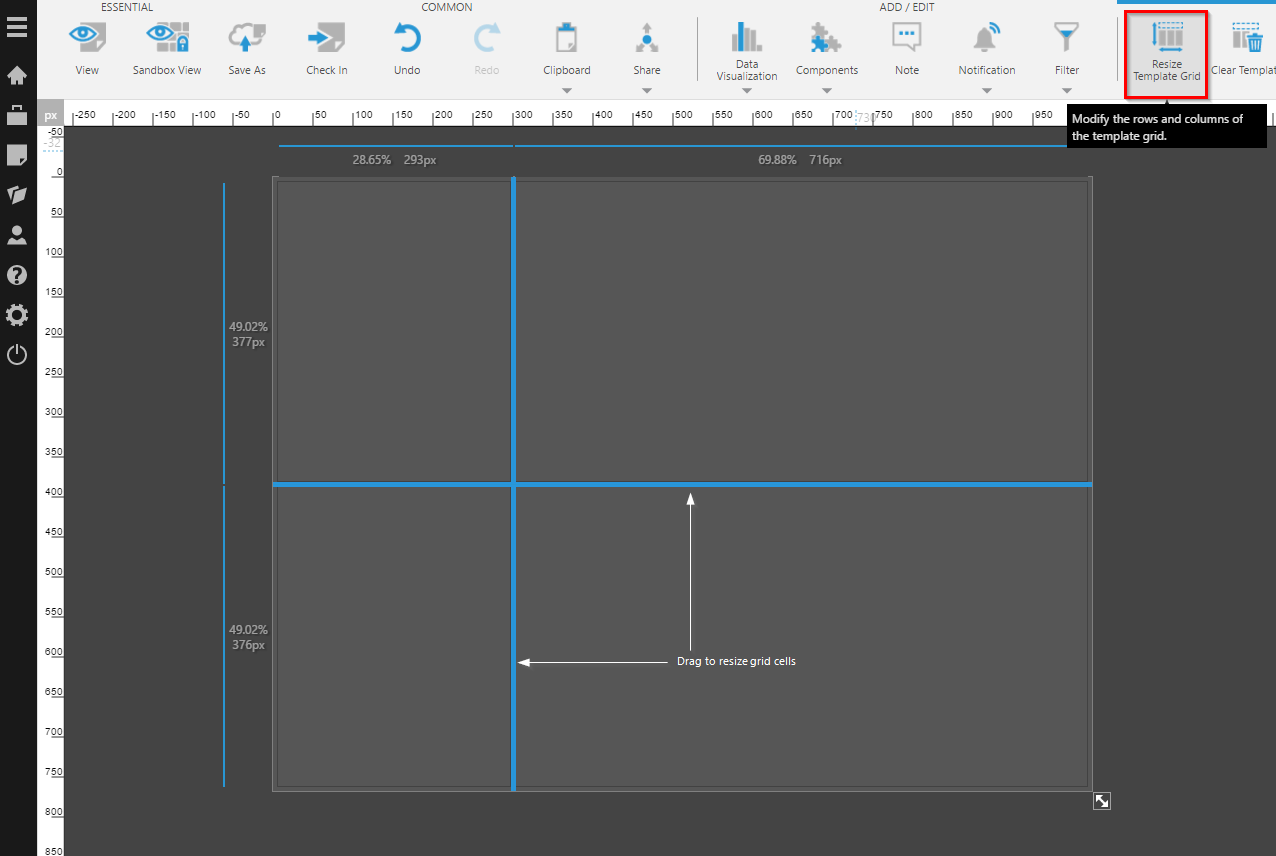
6.调整模板网格大小
您定义的初始模板网格是统一的,其中每个单元格具有相同的大小。您可以通过单击来调整它们的大小调整模板网格大小在工具栏中。
在调整大小时,网格单元格之间的划分由可以拖动的蓝色粗条勾画出来。还可以通过单击百分比或像素大小,输入新值,然后按Enter键来调整网格的大小。

调整网格单元格大小后,单击调整模板网格大小还是在工具栏中。








